Dallam, Koncepció
Munkanapló
Ebben a bejegyzésben a logó kialakításának menetét, vázlataimat, valamint a tervezés során meghozott döntéseimet mutatom be.
Névválasztás, pozicionálás, célcsoport
A névválasztásnál az idegen nyelven is könnyen kiejthető dallam szót ihlette a logóban szereplő, legjellemzőbb zenei írott jel: a hangjegy és d betű keveredése. A bevezető részben kitértem rá, hogy igen gazdag az alkalmazások svédasztala, nem beszélve arról, hogy a piac legnagyobb szereplői dominálják. A dallam nem kíván konkurenciát teremteni, hanem inkább egyfajta kiegészítőjükként kíván lecsípni a piaci szegmensből. A dallam alkalmazás azokat a vásárlókat tervezi megcélozni, akik ragaszkodnak a magnó óta megszokott gomb rendszerhez, de egyben nyitottak az új designra..
Konkurenciaelemzés
A zenelejátszók javarészt dominálva vannak a piacvezető multinacionális cégek által, mint a Google (PlayMusic vagy YouTube Music) vagy az Apple (Apple Music), amelyek az OS (Alkalmazás Operációs rendszeréhez) ingyen alapértelmezetten nyújtják a szolgáltatást. Természetesen nagyban teret nyer a Spotify, Deezer és a SoundCloud például, akik más kommunikációs stratégián alapszanak. Mindegyik logó ügyesen kommunikálja a felhasználási területe, vagy akár az elnevezést (Soundcloud).
A felsoroltakon kívül vannak kisebb úgy nevezett Third-party szereplők is, amik körébe a dallam is tartozni fog, (Cesium Listen: The Gesture Music Player, Ecoute, Stezza, SoundShare) mindegyiknek meg van a maga a maga stílusjegye többnyire a sötét színek dominálnak, a Stezza a Windows 10 alaklmazás-grid-jére emlékeztet.
A dallam vidám arculati színekkel próbál teret nyerni a piacon, amelyek a hallgatott album függvényébe változnak, így feltehetően illeszkedik a hallgató hangulati világához.
A dallam arculatának kialakulása
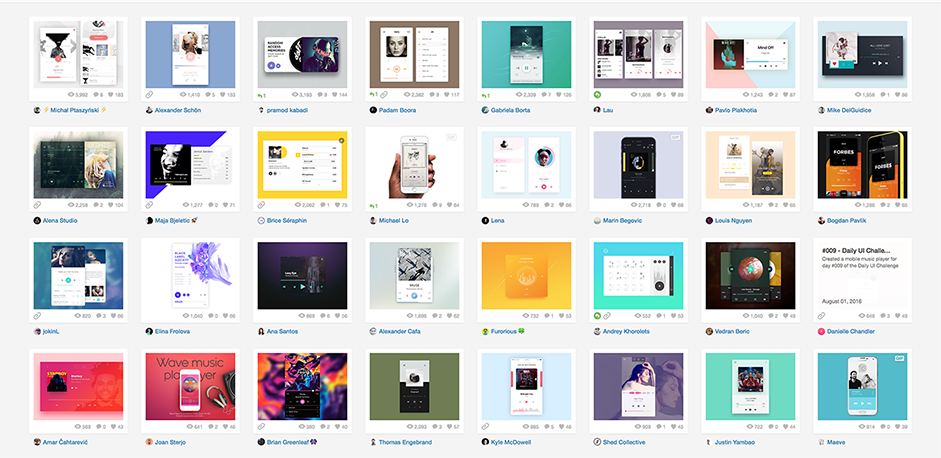
A dallam arculatának kidolgozását egy moodboard (hangulat montázs) összeállításával kezdtem, amelyre azok a képek kerültek, amelyek valamilyen formában inspirálóan hatottak rám, és véleményem szerint tükrözik az általam kitalált fiktív alkalmazás megjelenését, és amelyeket az arculatban szeretnék megjelenítem. Ehhez gyakran böngésztem a dribbble és béhance oldalakat ebben a kategóriában.
valamint termékek adtak inspirációt:
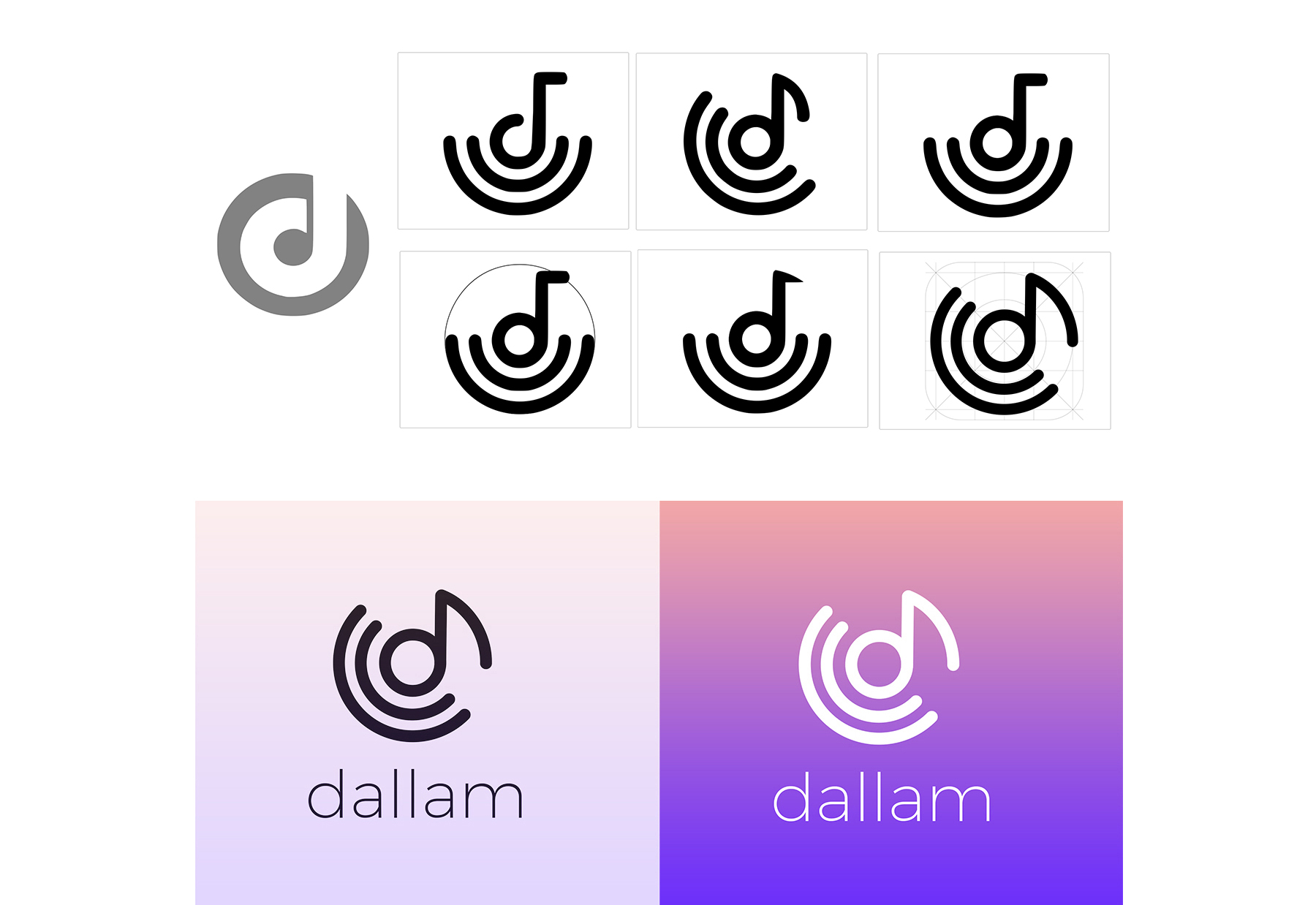
A logó
A logó szimmetriájában és pontosságában egy folyamatos fejlődésen ment keresztül. Igyekeztem a minimalizmus jegyében dolgozni, de ez egy veszélyes terület, mert könnyedén át tud, át tudott csúszni az olcsó megjelenésbe, minthogy egy letisztult informatív, de mégsem túlbonyolított logó legyen, ami csak messzi rokonságot mutat a meglévő ismert zenéhez köthető logókhoz
A bevezető résznél említem a logó tervezésnél hatással volt rám az Apple által forgalmazott beats by dre termékmegjelenése, de az első variációm, egy másik mássalhangzó, a "d" betű használatának ellenére, gyakorlatilag egy inverse beats logót eredményezet.
Végül kialakult egy szabályos mégis könnyeden eltolt hangjegyből kilépő „pulzálást” színleltető logó.
Konzulensemmel egyeztetve amellett döntöttem, hogy ez legyen a dallam alkalmazás végleges logója és ezt használom fel a további munkafázisokhoz, az arculati kézikönyvhöz, arculati elemekhez és a videóhoz, melyeket a többi menüpontban, fejezetben mutatok be részletesen.
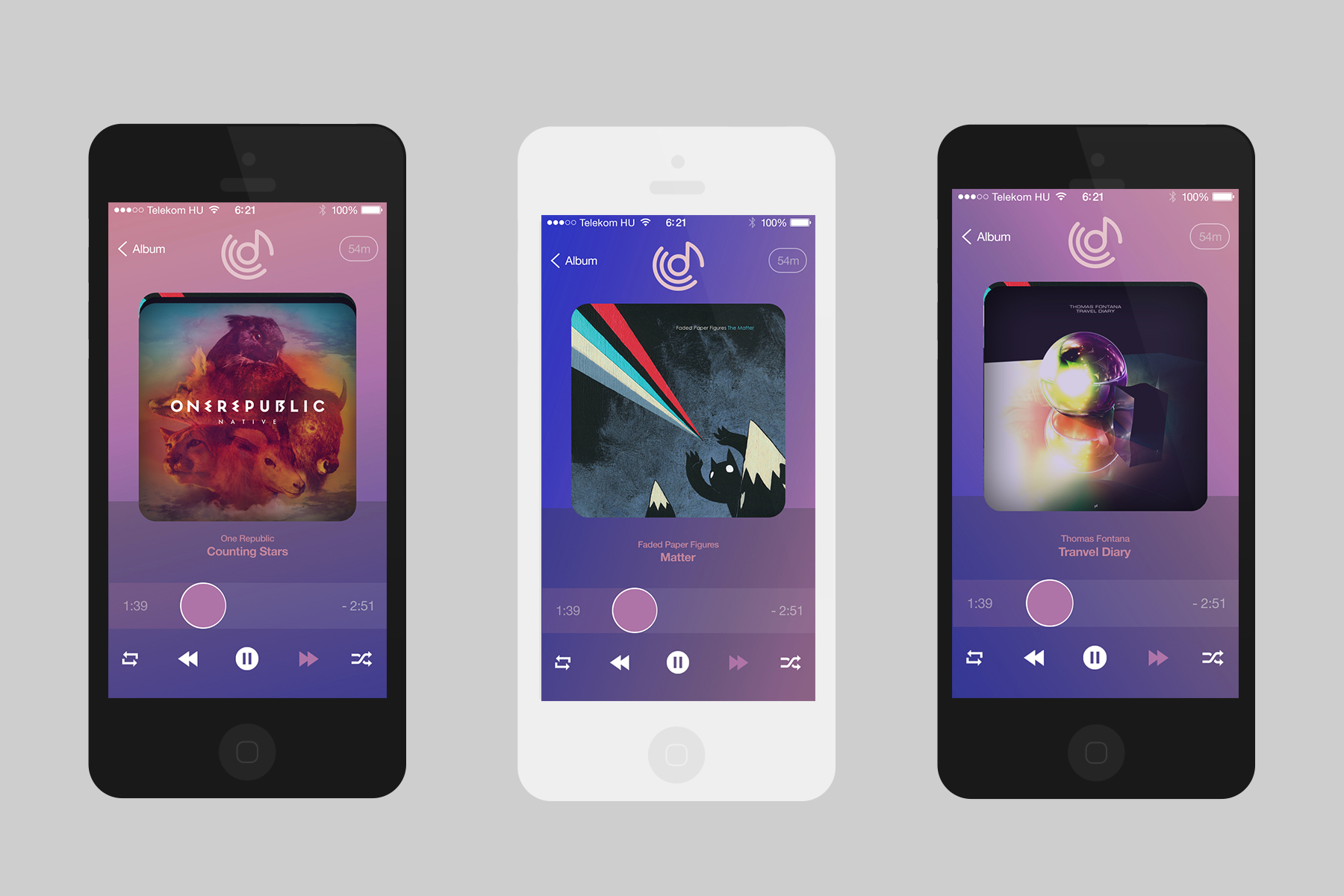
Az alkalmazás kezelőfelületei
Az alkalmazás kezelőfelületénél a logó pozicionálása adott töprengésre okot. Mivel általában nem szokták megjeleníteni a logót: általában csak rövid időre a pre-loader, vagy beállítások, vagy az alkalmazás választás állapotba jelink meg. Mivel a dolgozat kereteit meghaladja a teljes funkcionális design (UX) leképzése így a lejátszó nézet lett testre szabva. A logó markáns eleme a megjelenésnek és mivel a letisztultságra törekedtem a funkcionalitás tekintetében is így embléma formájában felülre pozícionáltam. (Funkcionalitás szempontjából ez működhet úgy, mint a webes megjelenésnél a logó, ami megegyezik a Home gombbal).
A könnyed felhasználó élmény segítésére az dinamikus elemek (play, pause stb.) fehér színnel emekedik ki a megjelenésből.
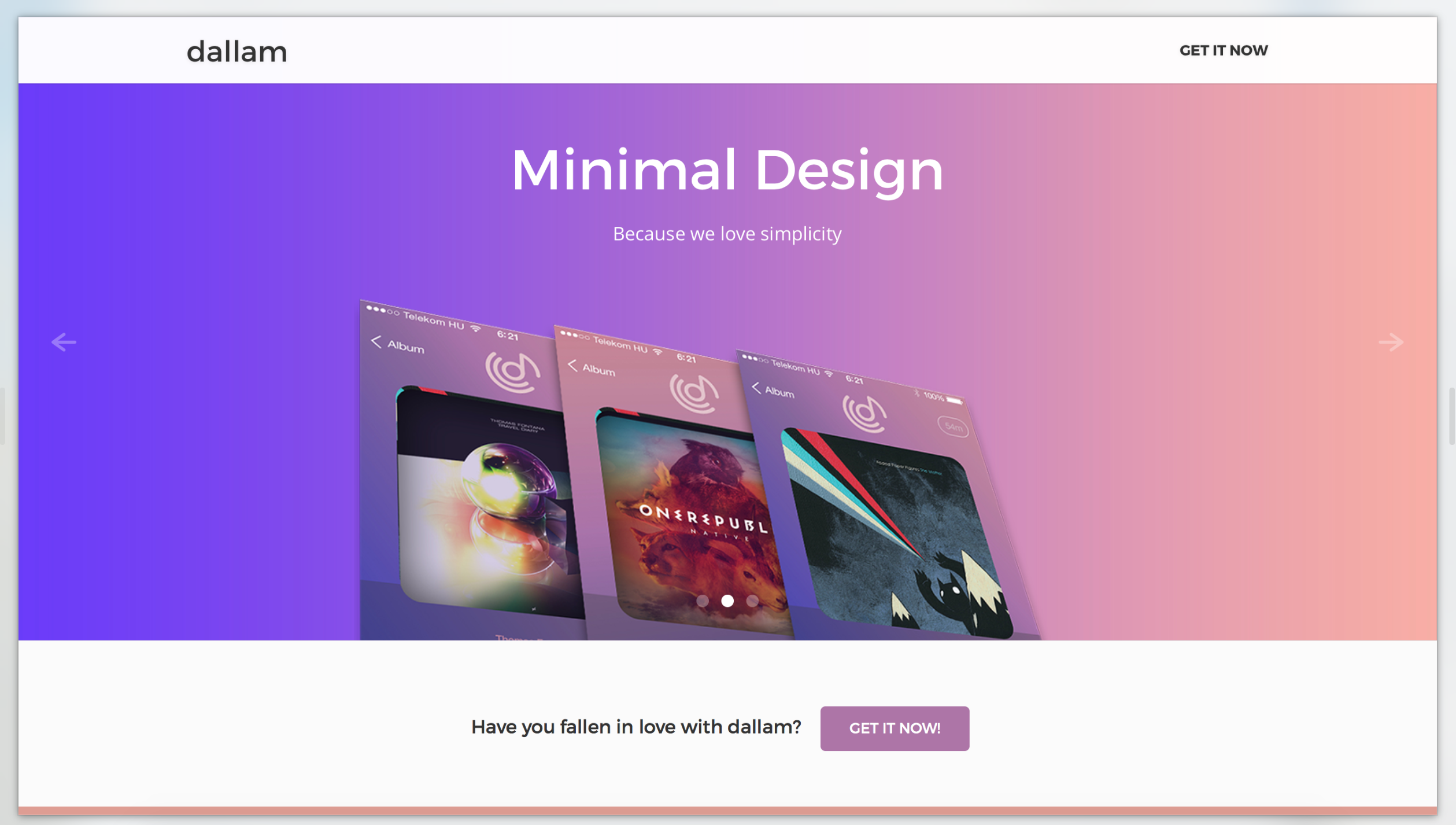
Landing page
Az applikáció bemutató oldala megfelel az alkalmazás előírt arculatának. Itt igyekeztem a két főszínnel körbezárni, illetve egyenlő mértékben megjeleníteni a színeket az oldalon. A slidernél inkább a grádient mellett döntöttem, mert ez az arculat egyik markáns eleme. A gombok figyelemfelkeltés miatt a lila arculati színnel lettek ékesítve, de a hover funkcióval a másik arculati szín, a púderszín is megjelenik.
A bemutató oldal az arculatnak megfelelően használ favicont valamint apple touch icont a púder arculati színt alkalmazva.