Arculati Elemek
Kommunikációs felületek
A kommunikációs felület első sorban a felhasznált eszköz kijelzője (beleérteve a nem hordozható személyi számítógépet is).
Továbbá lehetséges papír és egyéb matéria alapú komunikációs felület is, mint a névjegykártya vagy flyer stb., de általában ez a célcsoport leginkább a keretrendszer által megadott piactereken azaz marketplace-eken (Appstore-ban GooglePlay-ben.) informálódik, valamint vásárol.
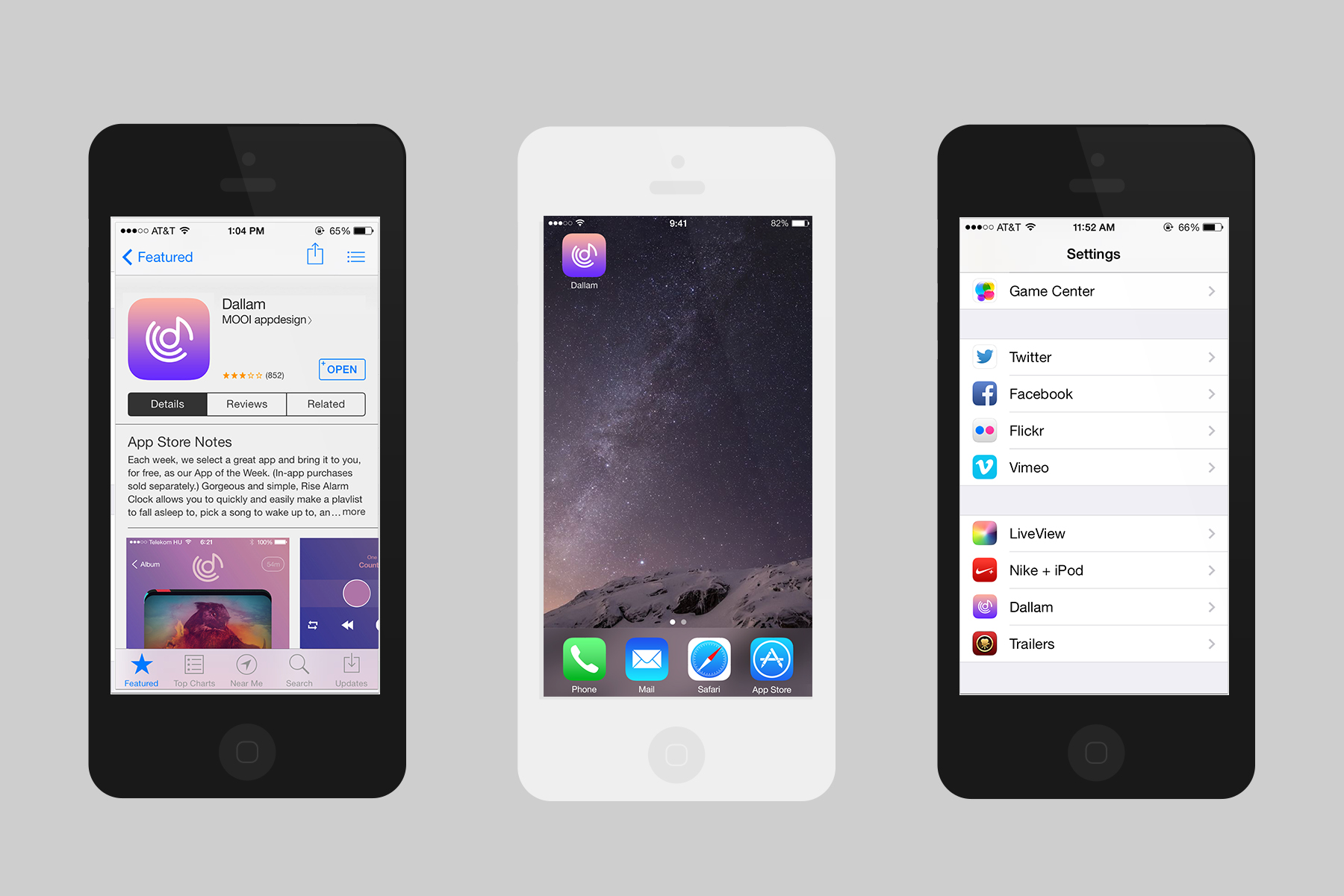
A Mobil alkalmazás funkcionális képernyői
Egy gyűjtő példa azokról a fundamentális képernyőkről ahol az alkalmazás installáció előtt és után megjelenik:
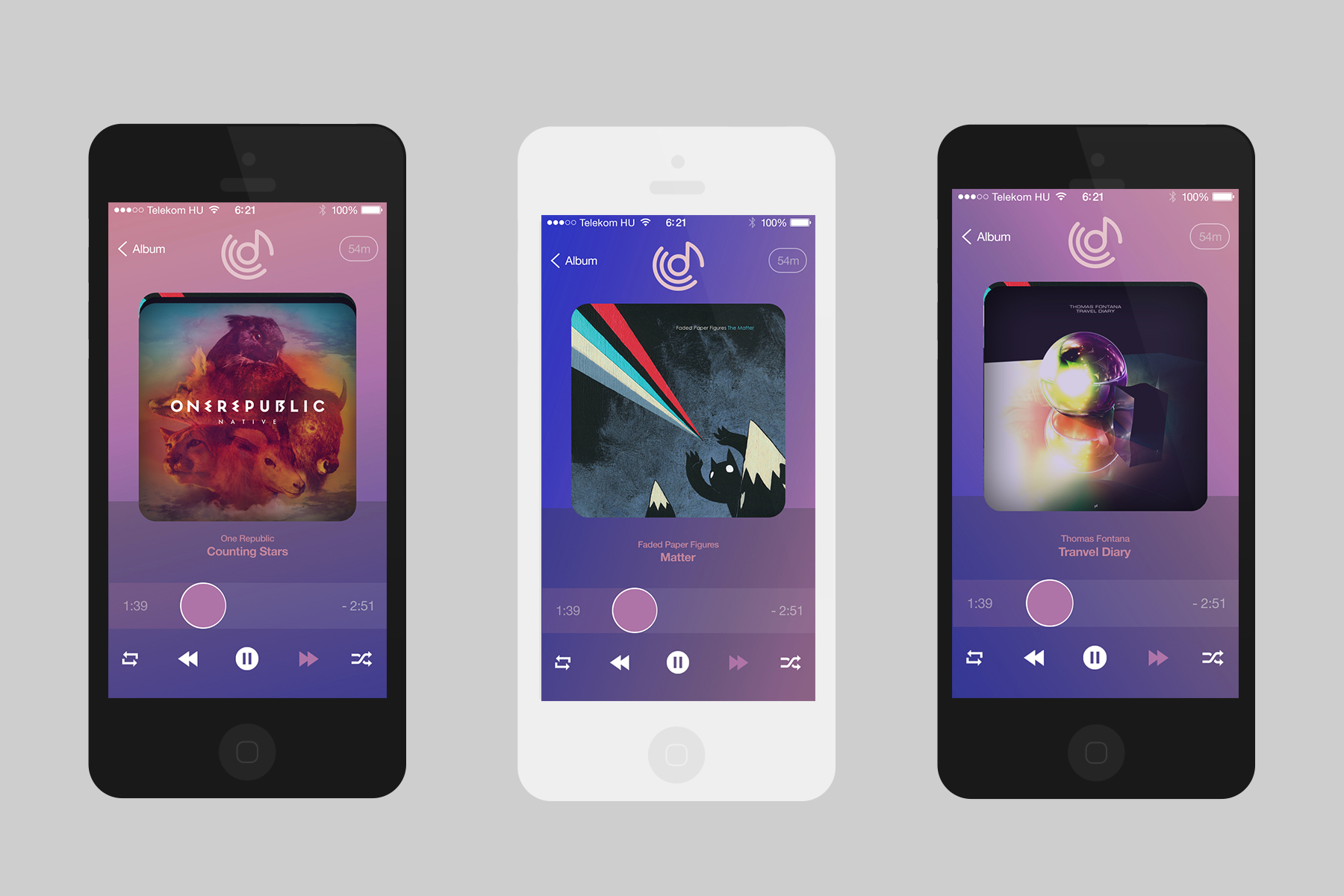
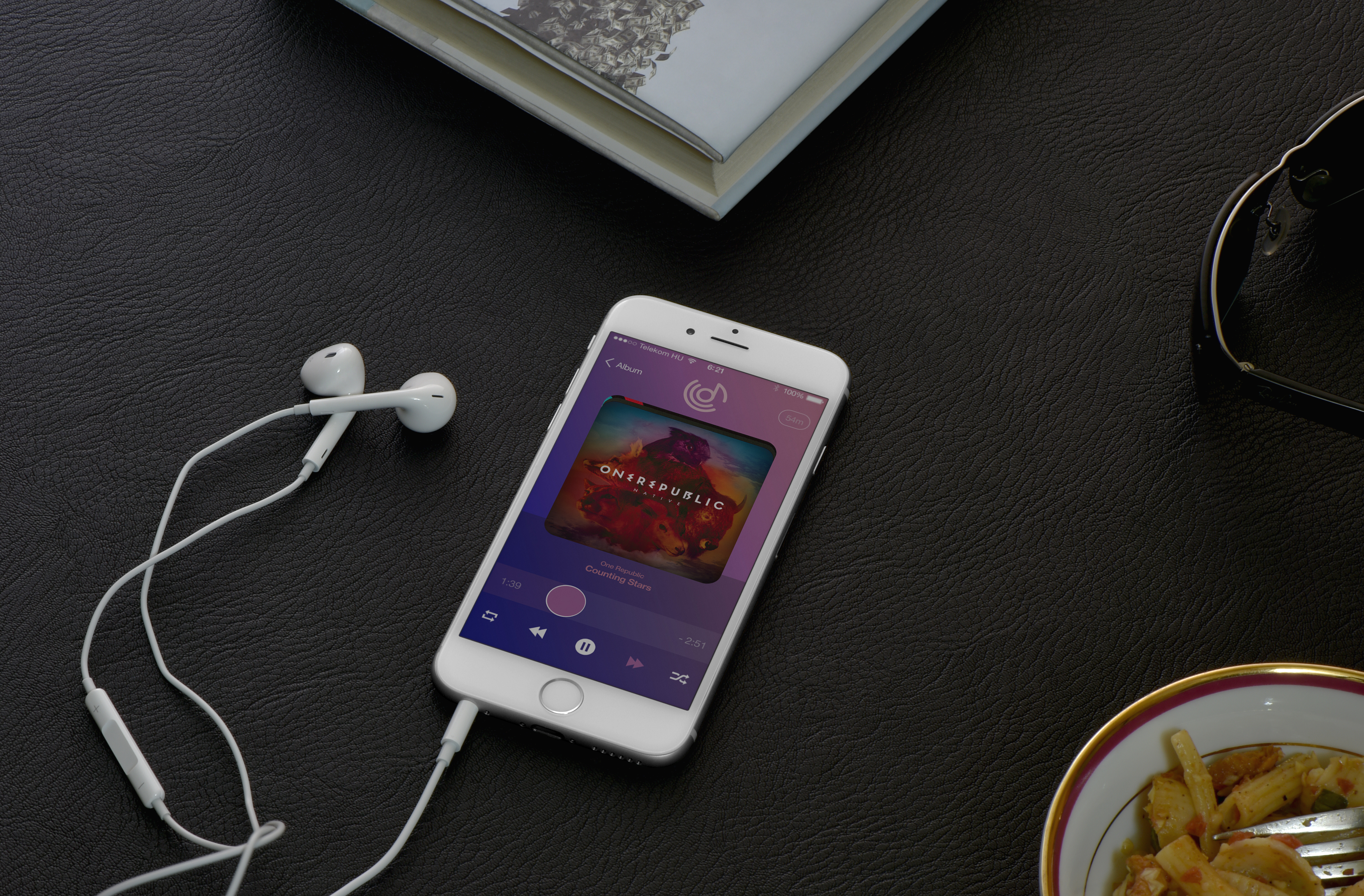
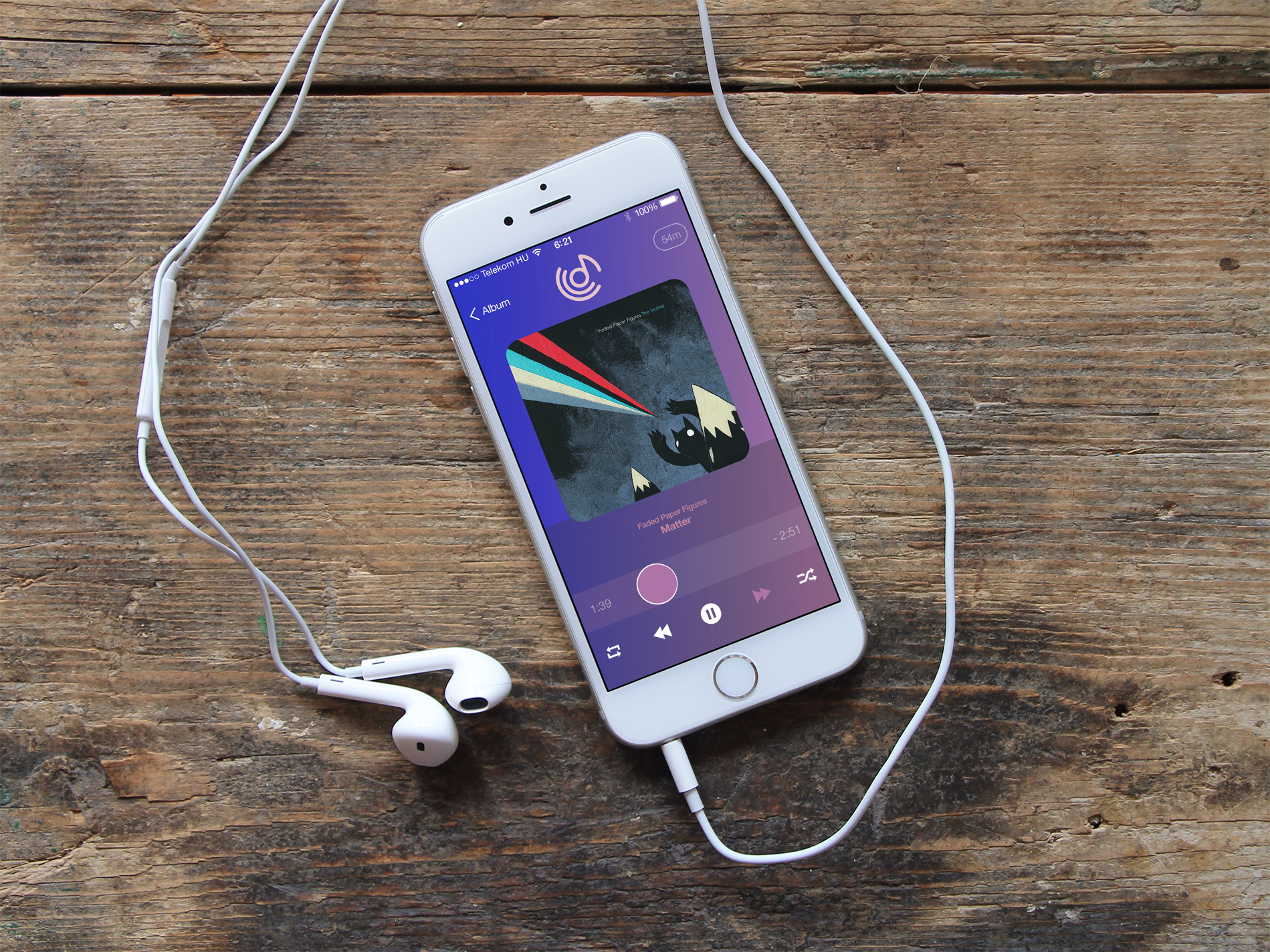
A mobil alkalmazás kezelőfelületének megjelenése
Az alkalmazás az arculati színek grádientjének dinamikus váltakoztatásával válik el a többi koncepciótól. A hátér a két arculati főszín (lila és púder) közötti árnyalatok teszik össze, melyeket az aktuális album nyitóképéből adoptálódik. (A dolgozatnak nem célja erre funkcionális megoldást nyújtani.)
Továbbá az alkalmazás kezelőfelülete letisztult és csak a felhasználó élményre koncentrál. Felül a logó középre rendezve, ez a megszokott és értelemszerű helye.
Fő elemként az albumborító és címek ez alatt az indikátor található, ez, ami a leginkább használt, illetve a legtöbb információt nyújtja. A hasznos gombok (play, stop, reverse stb.) megkapták az arculati színből a fehéret, hogy ily módon egyértelműen elváljon a többi elemétől és aláhúzza a funkcionalitását.
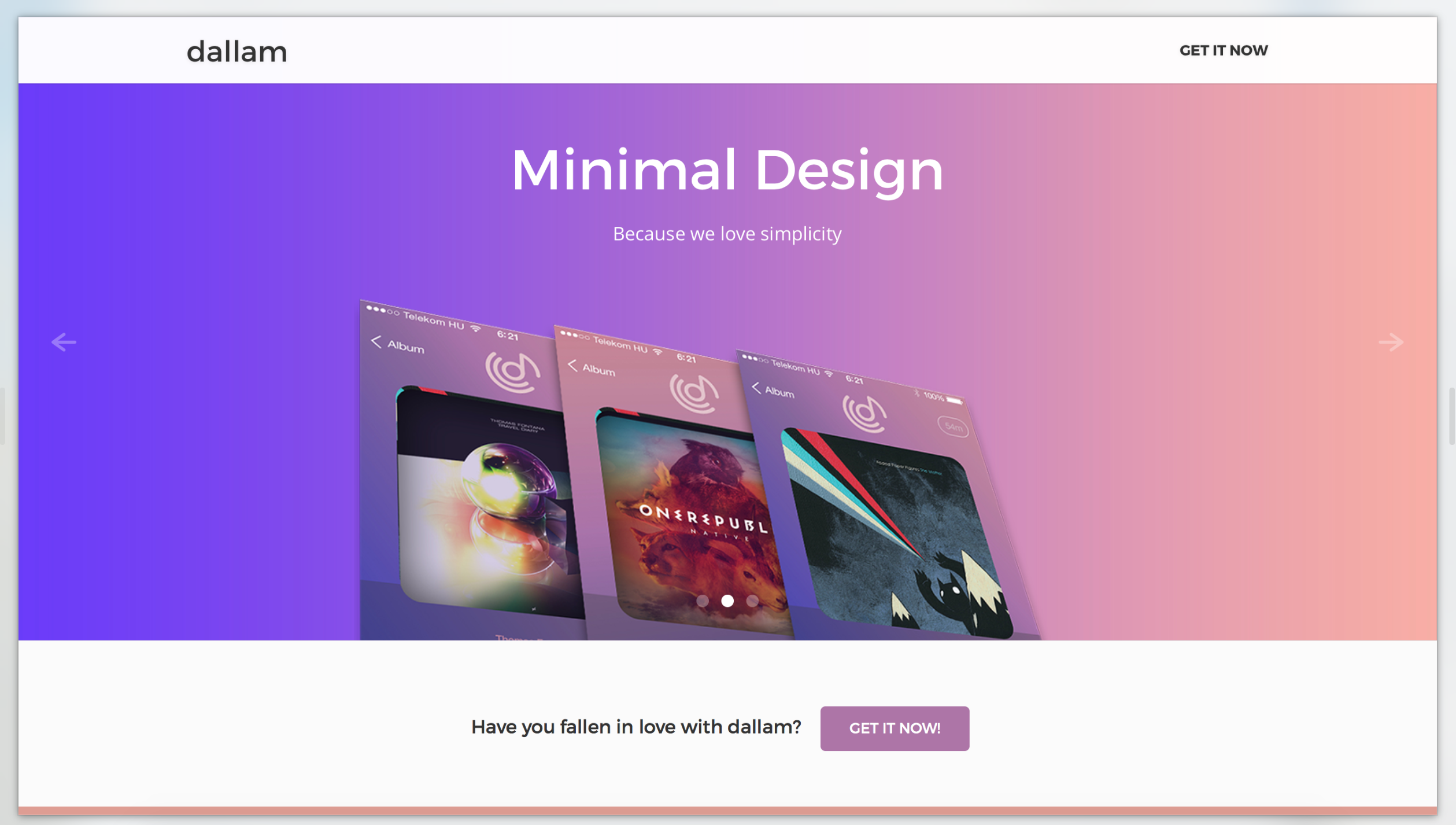
App Bemutató: Landing page
A webes disztribúció a legvalószínűbb - a marketplace mellett -egy alkalmazás esetében. Így egy app bemutató nélkülözhetetlen a sikerhez. A Landing Page itt megtekinthető.